這支 App 用到三個程式模組,Google 地圖、資料庫、還有廣告。
App 所要達到的功能,很簡單 :
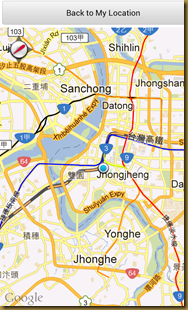
當出遊或是閒晃時,走到某個值得記錄的地點,可以將它標記起來。未來再度行經附近的時候,地圖上就會標示出來。
花了一陣子的業餘時間,前幾天丟到架上了。( 歡迎下載 )
https://play.google.com/store/apps/details?id=com.lancelot.privatelocationdatabase
好,先從 Google Map 開始。
要用 Google Map 功能,先需要 Google Map 的 API。
Android 雖然跟 Google 關係匪淺,但是, Android SDK 本身是不含有 Google Map 相關功能的,所以,必須要透過 Android SDK Manager 工具,下載 Google APIs。這一大包裡頭,就有 Google Map 相關的類別。
接著,可以從 Eclipse IDE 建立 Android Application 專案。專案的 Build Target 要改用 Google APIs。
然後應該就可以生出個預設的 Hello World 程式了。
接著先在 AndroidManifest.xml 檔案中,加入 Use Library 到 Application裡。我們要使用的是 com.google.android.maps 這個 package。
<uses-library android:name="com.google.android.maps"/>
然後在主畫面的 layout xml 檔案裡,加入 Map View 元件。
<com.google.android.maps.MapView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mapview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:apiKey="your_key"
android:clickable="true" />
最後,把主要 Activity 改為從 MapActivity 繼承。
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
}
好了,趕快 Build 一下,看一下成果。
成果是,只看到方格線,還有一個 Google 的浮水印。其他什麼都沒有。
因為我們還有一個很重要的 Map API Key 還沒取得。






沒有留言:
張貼留言