小小的搞定了 Cocos2d-x 這個跨平台開發的遊戲引擎,做個紀錄。
Android SDK, NDK 的安裝就不提了。WinGDB 有個 Mobile 版本,可以支援 Android NDK 的 Build 與 Debug,這個也要先安裝起來。
Cocos2d-x 先去下載來,這次裝的是新版本,Cocos-x 2.1.4。
接著就是整合的步驟了。
1. 以 WinGDB 建立新的 Project & Solution, “New Android Java+native package”
2. Cocos2dx SDK 裡的 Cocos2dx 目錄,複製到 Project Solution 目錄中,與 Package 的 src, res 等目錄同一層。
3. Solution 內 Add Project, "import Native Library android project", 導入 Cocos2dx 的 Android.mk, (project name “cocos2dx”, 不然會新增另一個目錄)
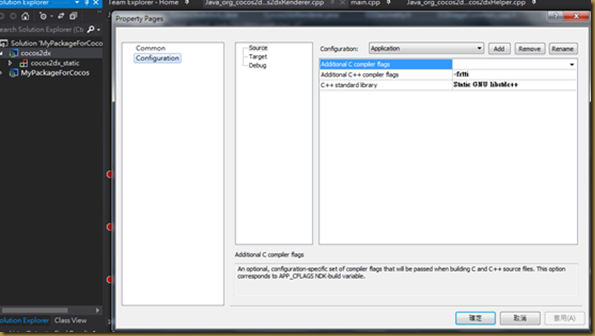
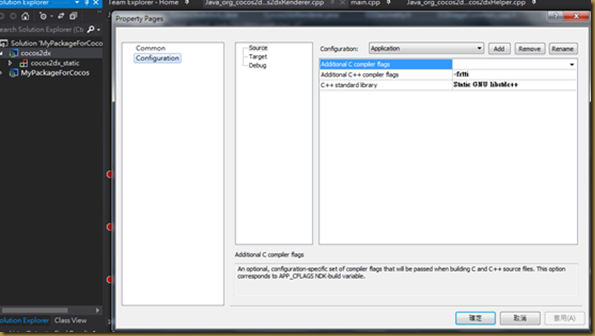
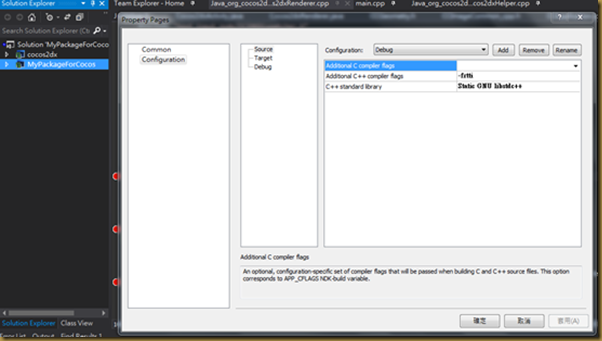
4. For Cocos2dx Project, Configuration/ Source, Additional C++ compile flags = -frtti, C++ Standard library = Static GNU libstdc++ 
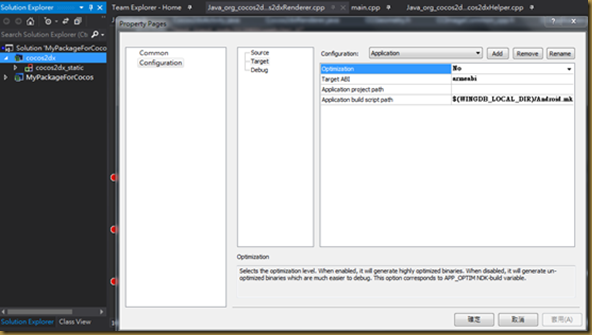
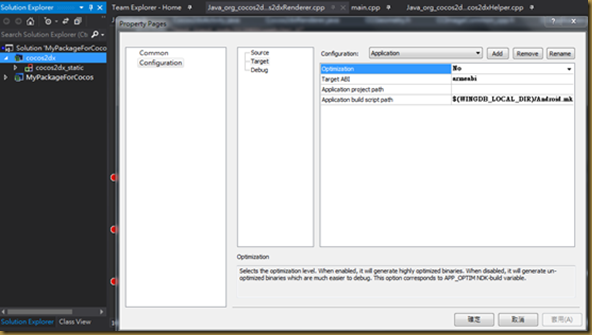
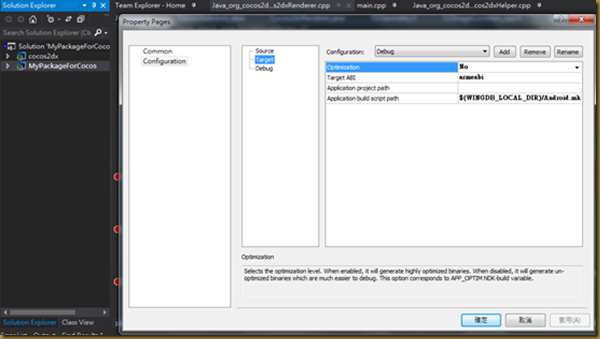
Configuration/Target, Target ABI = armeabi
Common/General, Target Platform = android-10 (NDK 沒有 android-10, 會自動取用到 android-9)
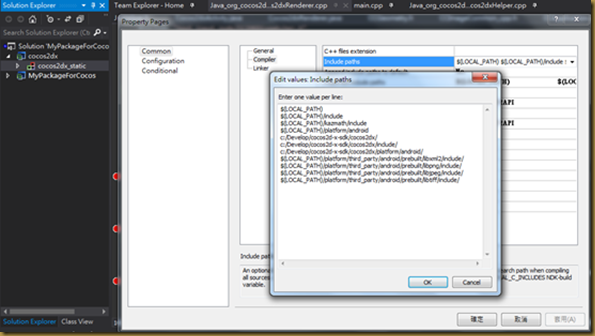
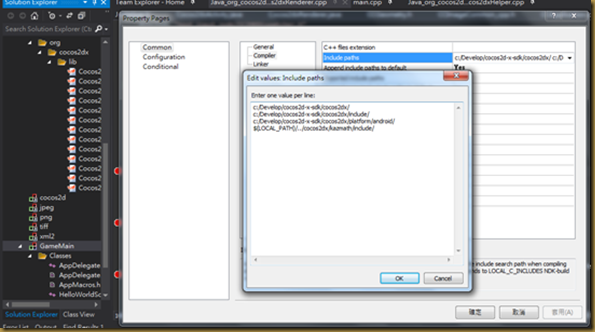
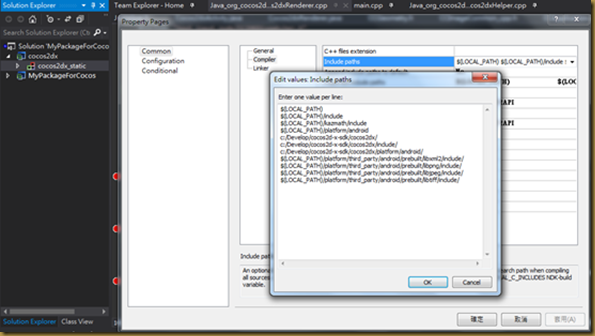
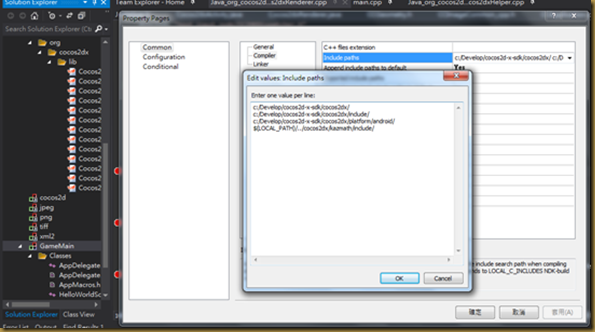
5. Cocos2dx_static 模組, Common/Compiler, Include Path 要設定相關的路徑
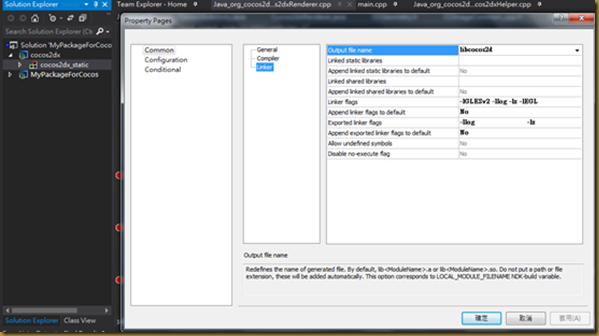
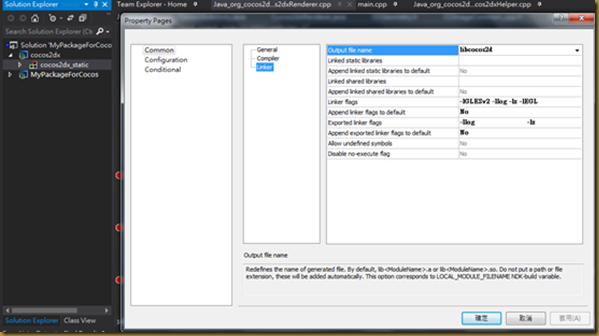
Common/Linker, Linker Flags = -lGLESv2 -llog -lz -lEGL, Export Linker Flags = -llog –lz -lGLESv2
其他的可以不用改變
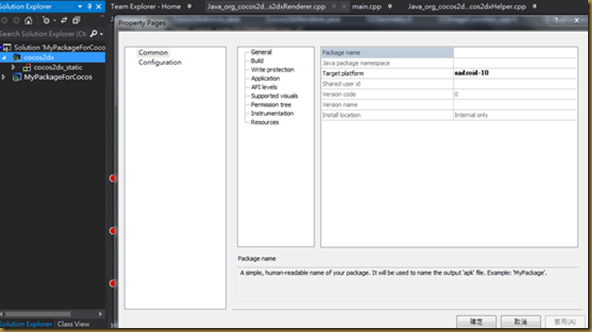
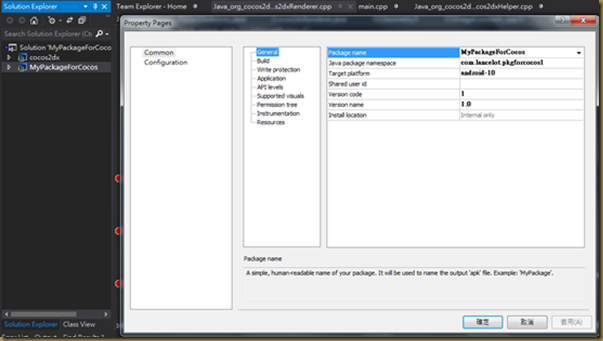
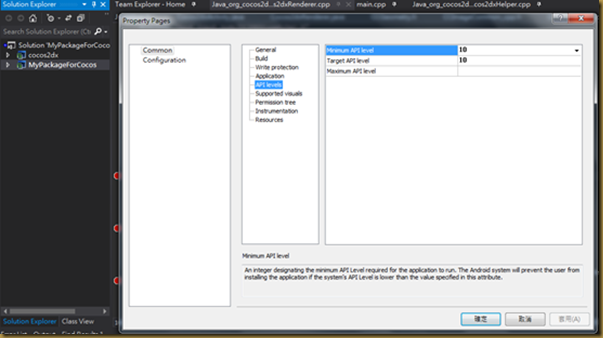
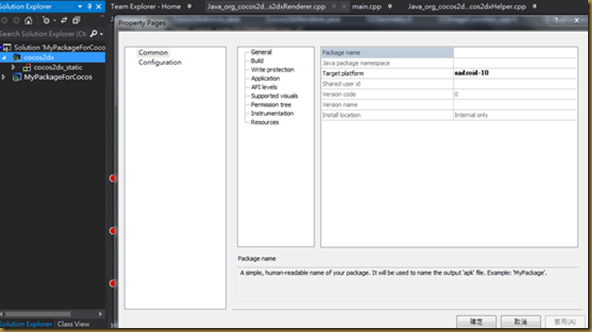
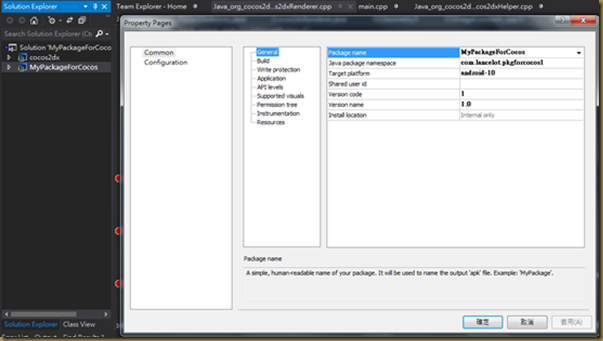
6. Package Project, Common/General, Target Platform = android-10
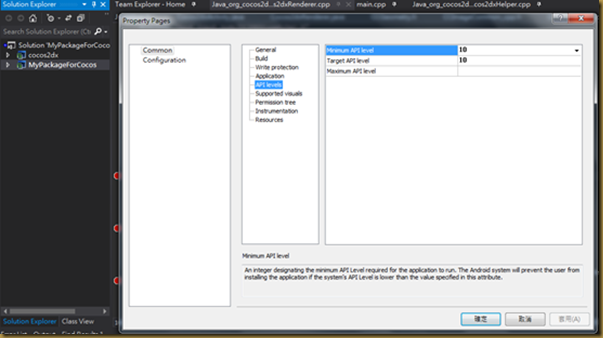
Common/API Levels, Minimum API Level = 10, Target API Level = 10,
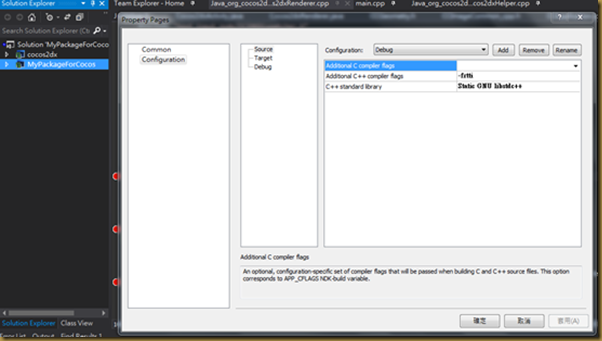
Configuration/Source, Additional C++ compile flags = -frtti, C++ Standard library = Static GNU libstdc++
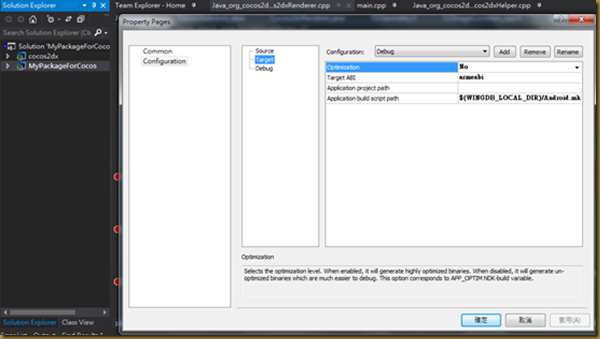
Configuration/Target, Target ABI = armeabi
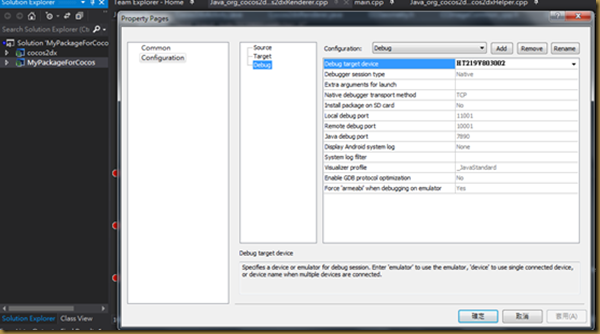
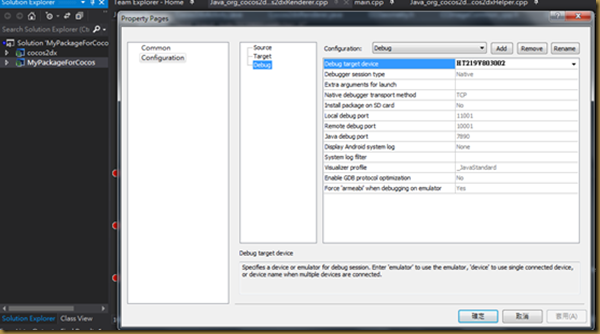
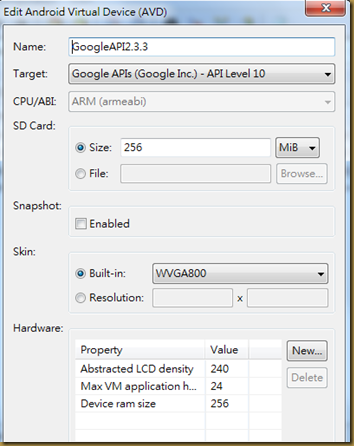
Configuration/Debug, Debug Target Device 選用Device 或模擬器
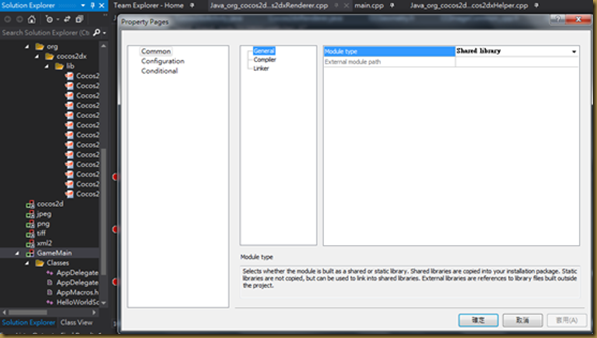
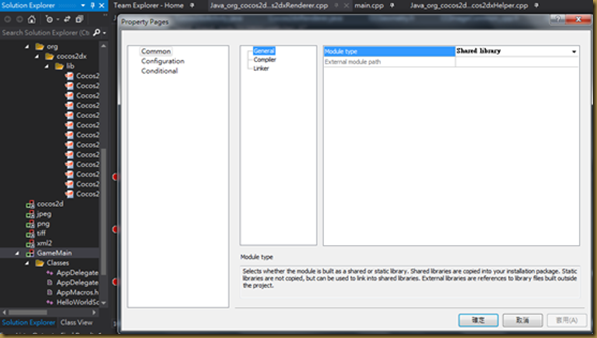
7. Package Project 的 Game Main 模組, Common/General, Module Type 為Shared Library 
Common/Compiler, Include Path 設定需要的路徑
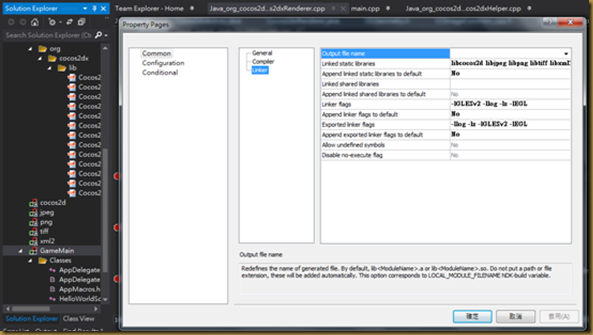
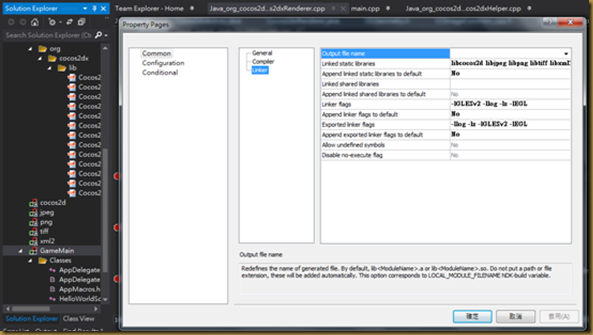
Common/Linker, Linked Static Library = libcocos2d libjpeg libpng libtiff libxml2, Linker Flags = -lGLESv2 -llog -lz -lEGL, Exported Linker Flags = -lGLESv2 -llog -lz -lEGL
其他的可以不用改變
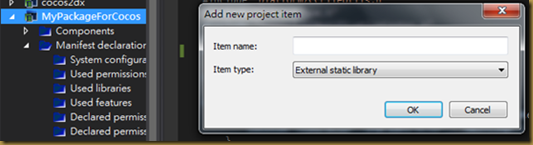
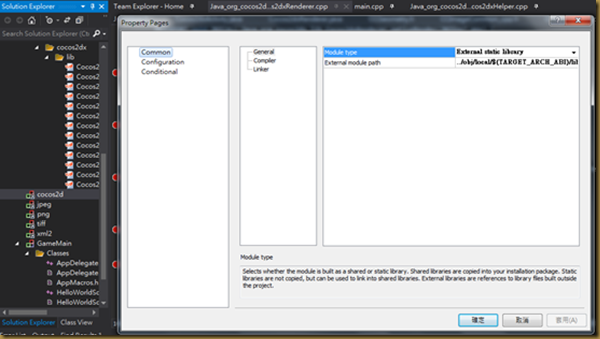
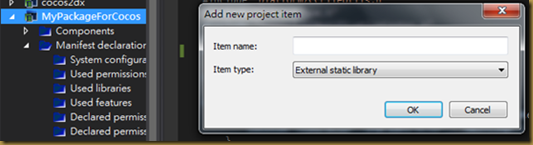
8. 在 Package Project 內 Add new project item, 選擇 External Static library, Item name = cocos2d,
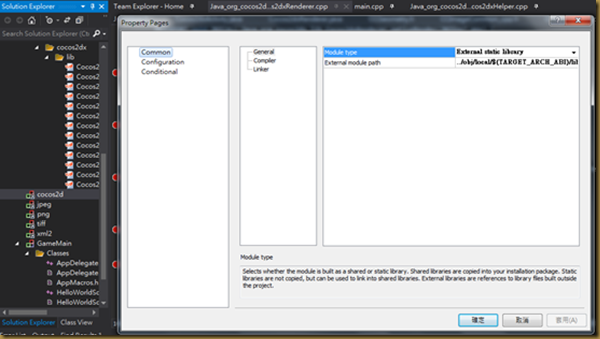
設定模組的 Property, Common/General, Module type = External static library, External module path = ../obj/local/$(TARGET_ARCH_ABI)/libcocos2d.a (Like this)
其他可以不須改變
同樣方式,import jpeg, png, tiff, webp 模組,使用在 third-party 目錄內的 .a
9. 把 cocos2dx\platform\android\jni 目錄裡的 .cpp,讓 GameMain 模組編譯,不要讓 cocos2d project 編譯。 cocos2dx\platform\android\src 裡的 org/cocos2dx/lib 裡的 java 檔,加入到 Package Project 的 src 目錄下。
10. Sample 程式碼的 main.cpp, Classes 內的.cpp, .h, 複製進來,建在jni目錄內。Sample src 目錄內的 java 檔,複製進來。在 android package project 內建立 assets 目錄,把 Resources 內的檔案,放在目錄內。
11. Solution 可以設定 Project Dependency, 然後 Build Solution。
12. Done!!
13. 如果使用 CocosDenshion, 類似 Cocos2d的方式加入 Solution。

































![clip_image002[6] clip_image002[6]](http://lh5.ggpht.com/-Z8t1TwRPeCc/T6pBZyrXuWI/AAAAAAAAAbI/IKAdNeTAYpE/clip_image002%25255B6%25255D_thumb%25255B3%25255D.jpg?imgmax=800)